Most of the people prefer Image Sliders for their websites or blogs. It really gives your blog or website a nice professionally designed website look. In wordpress it is easy to upload media that may be an image or a video using media library control directly from Wordpress Dashboard. So you can easily embed an image to a post or use it any way you like in wordpress.
On the other hand Blogger, which is a nice blogging platform provided by Google. is being widely used by bloggers around the world. As the advantages of using blogger are very clear; it gives you free space upto 15GB for your blog which is quite enough for bloggers and small or medium entrepreneurs. Blogger also offers free sub domain name like(yourdomain.blogspot.com) for your blog.
You can easily compose, publish and edit your post using the user friendly controls. You can also categorized your posts using "Labels". In short you have the facility to do as you could wish for any blog to make it look like a professionally designed blog / website.
 I was just trying to use a custom template with a JQuery Image Slider for my blog. Every thing went smooth except uploading images to be displayed in slider. It took me almost a week to sort the problem but at last I did it. It is a bit tricky. But be relaxed you don not need to worry about it as am going to explain all step by step. just follow me ;
I was just trying to use a custom template with a JQuery Image Slider for my blog. Every thing went smooth except uploading images to be displayed in slider. It took me almost a week to sort the problem but at last I did it. It is a bit tricky. But be relaxed you don not need to worry about it as am going to explain all step by step. just follow me ;
Step No. 1
As you may have already observed there is no any external option to upload media so you need to create new post.
Step No. 2
Upload all required images to that newly created post, I am sure you will do it simply.
Select all the uploaded images and click add selected, and publish the post.
Step No. 3
Return to "All Posts" and preview the post in new window. It will show all images there.
Step No. 4
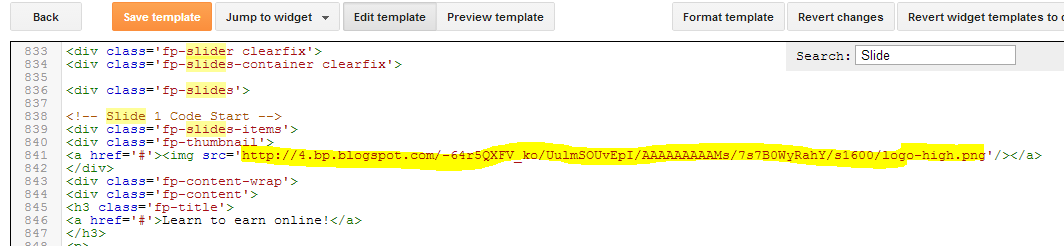
Get the image URL of each individual image (copy url) and paste it where you need. It might be the code section of your image slider; Here am going t change the default image of my template slider:
On the other hand Blogger, which is a nice blogging platform provided by Google. is being widely used by bloggers around the world. As the advantages of using blogger are very clear; it gives you free space upto 15GB for your blog which is quite enough for bloggers and small or medium entrepreneurs. Blogger also offers free sub domain name like(yourdomain.blogspot.com) for your blog.
You can easily compose, publish and edit your post using the user friendly controls. You can also categorized your posts using "Labels". In short you have the facility to do as you could wish for any blog to make it look like a professionally designed blog / website.
 I was just trying to use a custom template with a JQuery Image Slider for my blog. Every thing went smooth except uploading images to be displayed in slider. It took me almost a week to sort the problem but at last I did it. It is a bit tricky. But be relaxed you don not need to worry about it as am going to explain all step by step. just follow me ;
I was just trying to use a custom template with a JQuery Image Slider for my blog. Every thing went smooth except uploading images to be displayed in slider. It took me almost a week to sort the problem but at last I did it. It is a bit tricky. But be relaxed you don not need to worry about it as am going to explain all step by step. just follow me ;Step No. 1
As you may have already observed there is no any external option to upload media so you need to create new post.
Step No. 2
Upload all required images to that newly created post, I am sure you will do it simply.
Select all the uploaded images and click add selected, and publish the post.
Step No. 3
Return to "All Posts" and preview the post in new window. It will show all images there.
Step No. 4
Get the image URL of each individual image (copy url) and paste it where you need. It might be the code section of your image slider; Here am going t change the default image of my template slider:
- Got to template and Edit HTML
- Find the image slider code where you need to paste url of newly uploaded image. Find image tag (as shown by highlighted in above image) and replace the url with your just copied one.
- Repeat this process for all images.
- Click Save Template when you are done.

Step No. 5
Preview blog. It should display your images :-)
Step No. 6
As you have just created a post with nothing other than images, so the post seems awkward there. Just delete the post. Don't worry images are still there and you will never loose.






Hello
ReplyDeletei have a question about the blog! How can we apply Adsensc on Blog and how we get know about that how it approved ???